

Of course you could upload massive, hi-res images, but you risk having slow page load times and a frustrating experience for users.

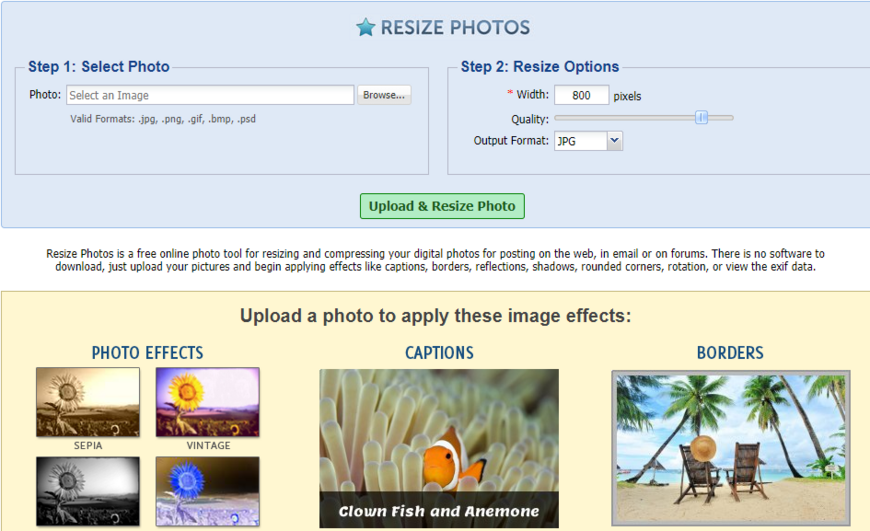
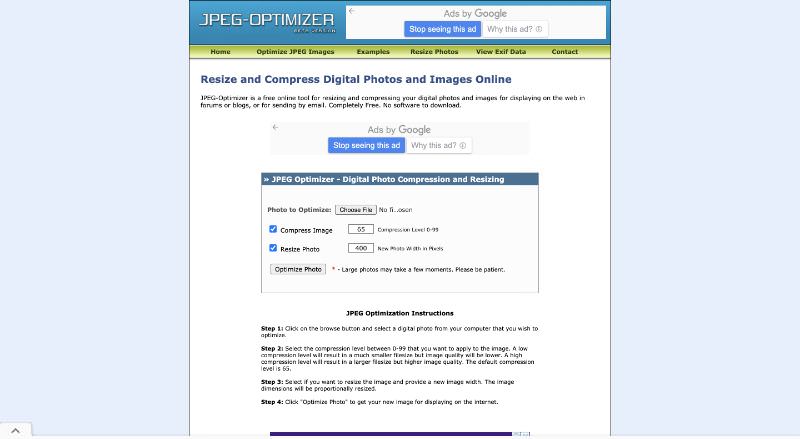
You can always buy bigger, but you run the risk of having your pants fall down, or a shirt that looks like a dress. Pink Flamingos at Sunset by Anna OmelchenkoĬonsider this anecdote when sizing your images: As you shop for clothes, you make sure not to buy anything that’s too snug, but you also don’t want clothes that are too loose. You can format your file (which we’ll get to below), adjust the quality of the image (in the upper right-hand corner of the dialogue), and set the file size (in the lower right-hand corner). Most of what affects page load times is rooted in issues with images - especially the size of the images.Ī simple way to watch out for oversized images is to make sure that when you’re editing photos, you opt to “Save for Web.” You can do this with a quick keyboard shortcut - command + option + shift + s - in Photoshop, which will open a new window with a few different web optimization options. In an age when attention spans are not what they used to be and distraction is practically the Internet’s second name, load times should be the most important thing on your mind when crafting anything for web.


Start learning about image optimization for web content below! Ultimately, everything needs to be optimized for web - from your site template to the photos that people view. That’s why we put together some of the most important tips and tricks on how to optimize images for the web, whether it’s your website or a client’s blog. Text and visuals go hand-in-hand, and if one part doesn’t work, the whole project can look a little off. If you work with content that lives on the Internet, you’ve probably given a significant amount of thought to the overall look and feel of what you’re creating.


 0 kommentar(er)
0 kommentar(er)
